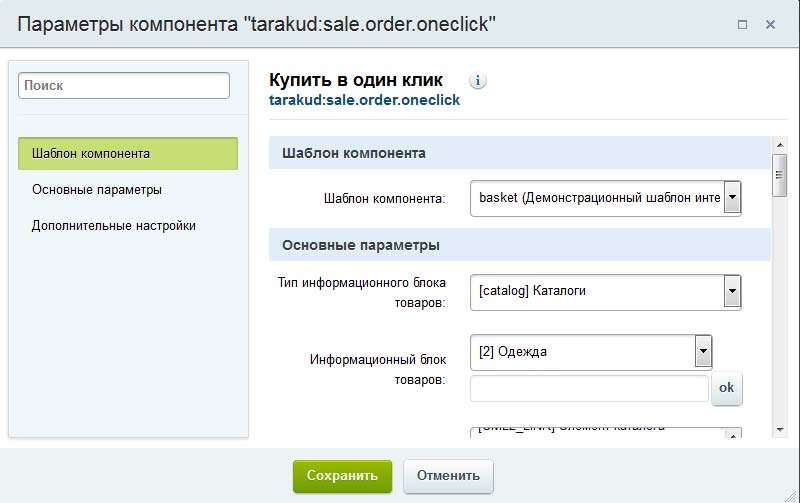
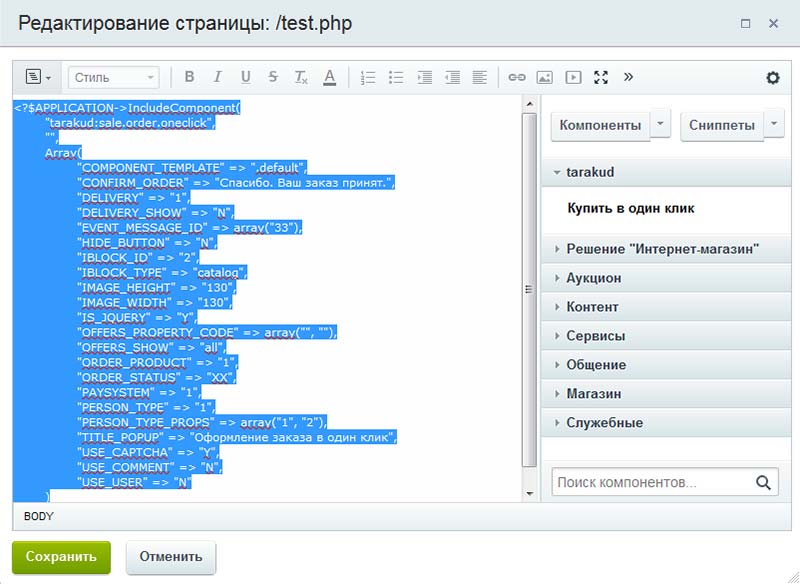
Основные параметры:
Шаблон компонента - в системе доступно 2 шаблона, .default - использует стандартные api битрикса для отображения всплывающего окна, и fancy - использует библиотеку fancybox для отображения всплывающего окна.
Тип информационного блока товаров и Информационный блок товаров - указывается инфоблок, товары которого продаются на сайте.
Свойства предложений - свойства каталога товаров, которые добавляются в заказ.
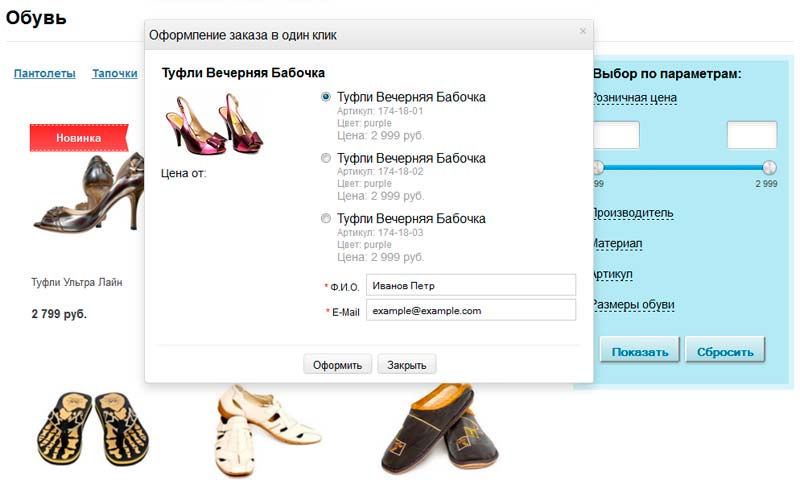
Отображать торговые предложения - способ отображения СКУ, radio, или выпадающий список, если большое количество СКУ.
Подключить jQuery - для работы компонента необходим фреймворк jquery, если он ещё не подключен необходимо подключить.
Тип плательщика - указывается тип плательщика из настроек сайта, который будет подставляться в заказ по-умолчанию.
Показывать свойства для Типа плательщика - необходимо выбрать свойства заказа, которые будут отображаться во вспдывающем окне.
Оформлять товар - очень важный параметр, здесь указывается какой тип оформления товаров использовать:
из корзины - заказ будет оформляться из товаров лежащих в корзине;
создавать новый - будет создан заказ и создан новый товар, такой способ продаж можно использовать для продажи контента, лицензий;
текущий товар - будет оформлен заказ с конкретным товаром, массив данных которого указан в параметре Массив данных товара.
Привязать заказ к пользователю - позволяет привязать все заказы, оформляемые через Купить в один клик к одному пользователю, код пользователя указывается в параметре Код пользователя.
Выводить комментарий покупателя - выводит во всплывающей форме поле для комментария пользователем.
Почтовые шаблоны для отправки письма - задаёт шаблон письма, отправляемый при оформлении заказа.
Код пользователя - указывается код пользователя, к которому привязываются заказы, доступен если включён параметр Привязать заказ к пользователю.
Платёжная система - указывается платёжная система добаляемая в заказ по-умолчанию.
Служба доставки - указывается служба доставки добаляемая в заказ по-умолчанию.
Переводить заказы в статус - указывается статус, с которым будет создаваться заказ.
Использовать капчу - позволяет вывести капчу во всплывающем окне.
Заголовок всплывающего окна - позволяет задать заголовок всплывающего окна.
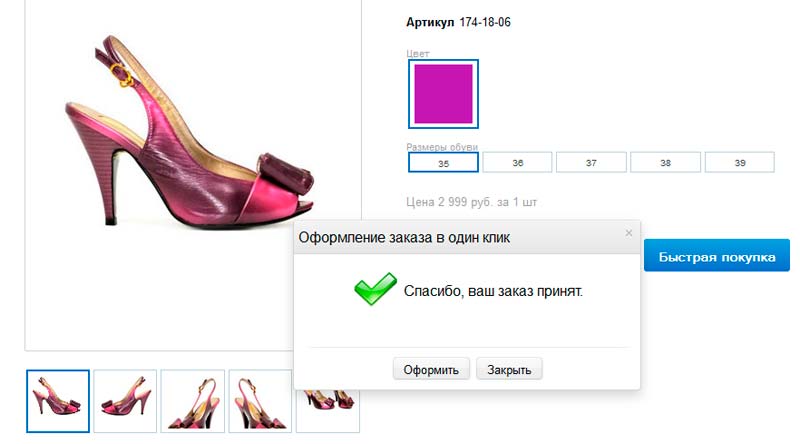
Сообщение при успешном заказе - после успешного оформления заказа будет выводиться данное сообщение.
Ширина картинки товара, Высота картинки товара - ширина и высота картинки товара.