Инструкция по установке компонента Товарные метки
Для примера рассмотрим добавление компонента Товарные метки на странице новостей. Для других страниц принцип будет такой же.
- В комплексном компоненте news в конце файла detail.php размещаем компонент tarakud:product.picture.
-
IncludeComponent(
"tarakud:product.picture",
"",
Array(
"CACHE_GROUPS" => "Y",
"CACHE_TIME" => "36000000",
"CACHE_TYPE" => "A",
"PRICE_CODE" => array("BASE"),
"TYPE_LABEL" => "trans",
"TYPE_POPUP" => "light"
),
$component
);?>
-
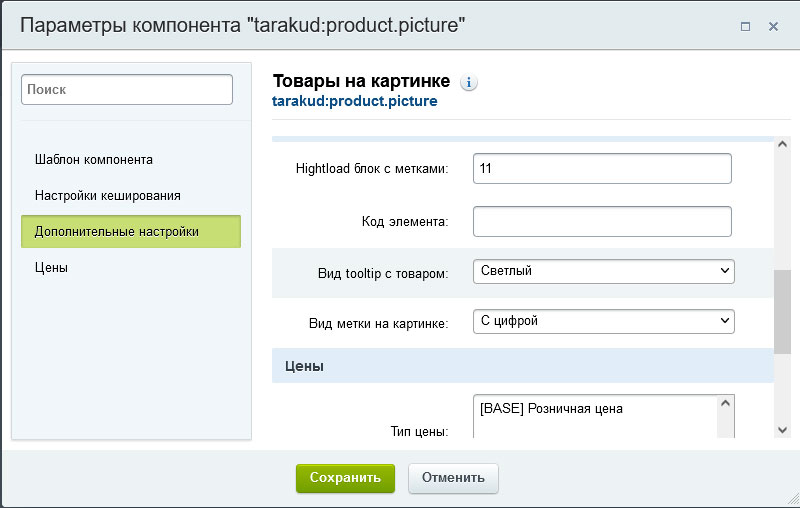
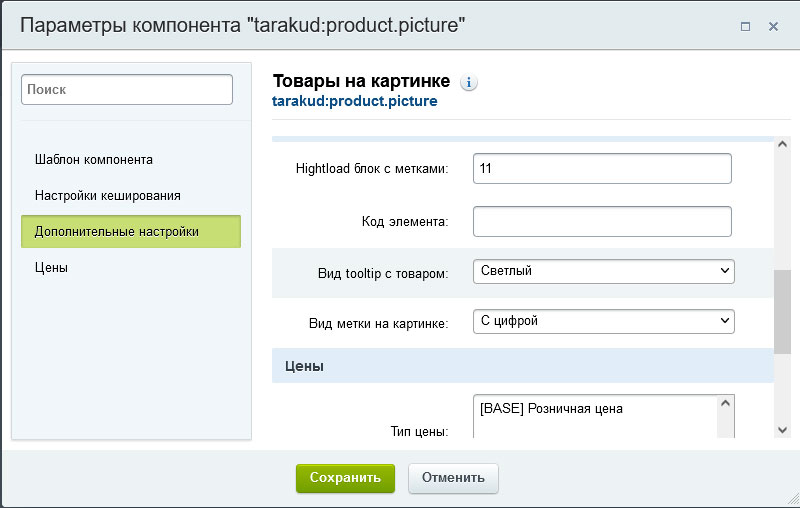
IB_ID - код hightload блока,
PRICE_CODE - тип цены, если есть,
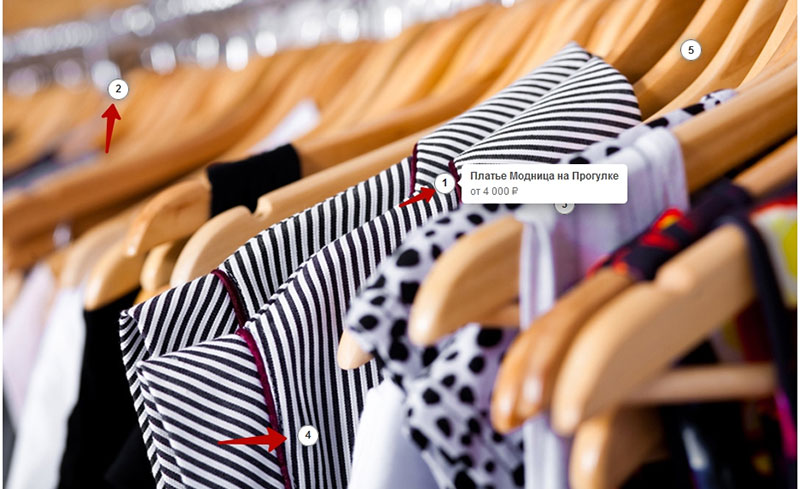
TYPE_LABEL - вид метки num - нумерованный, trans - прозрачный,
TYPE_POPUP - вид всплывающего сниппета, light - светлый, dark - тёмный
-
Можно на тестовой, пустой странице разместить компонент из визуального редактора и настроить все параметры;

- Сохраняем все изменения;
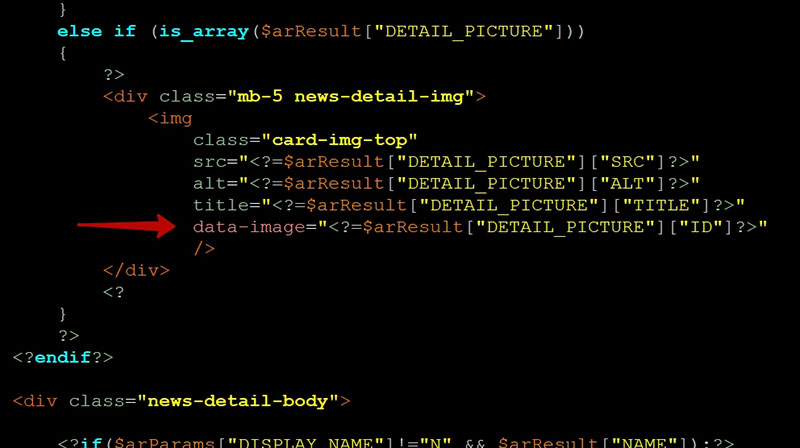
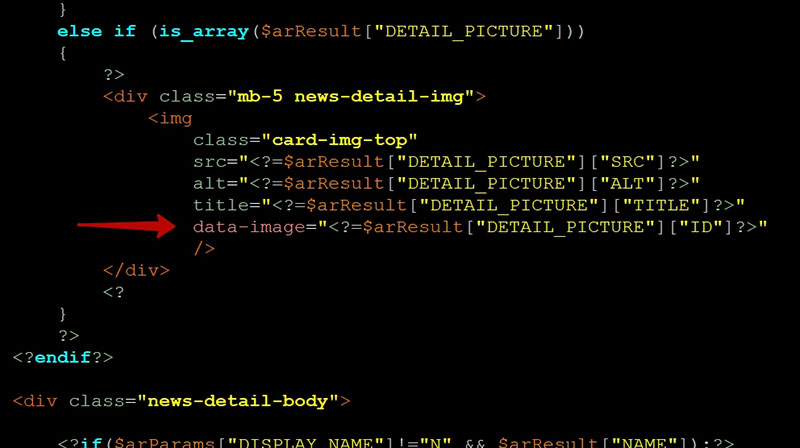
- Далее в шаблоне детальной страницы новости необходимо добавить в теге img атрибут data-image="", значением атрибута является код картинки;